LaunchDarkly is a popular feature management platform that offers cutting-edge A/B testing and experimentation functionalities. It lets you efficiently automate and manage feature flags and improve overall product workflow and software quality.
RudderStack supports LaunchDarkly as a destination to which you can seamlessly send your data for flag management.
Getting started
RudderStack supports sending event data to LaunchDarkly via the following connection modes:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | Supported | - | - |
| Cloud mode | - | - | - |
https://unpkg.com/ domain. Based on your website's content security policy, you might need to allowlist this domain to load the LaunchDarkly SDK successfully.Once you have confirmed that the source platform supports sending events to LaunchDarkly, follow these steps:
- From your RudderStack dashboard, add a source. Then, from the list of destinations, select LaunchDarkly.
- Assign a name to the destination and click Continue.
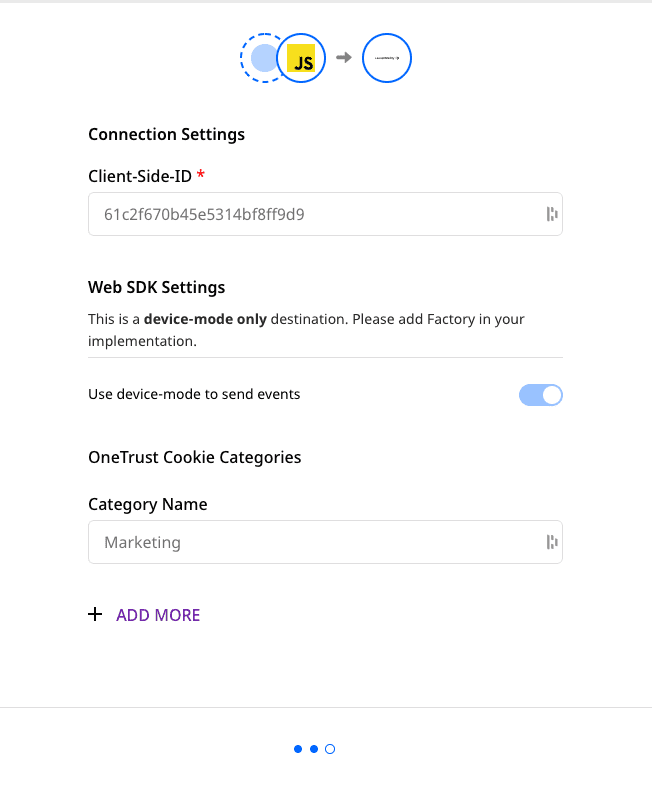
Connection settings
To successfully configure LaunchDarkly as a destination, you will need to configure the following settings:

- Client-side ID: Enter the client-side ID of your LaunchDarkly project.
Identify
The identify call lets you create or update a user in LaunchDarkly.
identify before making any track or alias calls.A sample identify call is as shown below:
rudderanalytics.identify( "1hKOmRA4GRlm", { anonymous: false, avatar: "https://avatarfiles.alphacoders.com/837/83744.jpg", country: "USA", custom: { favourite_color: "black" }, email: "alex@example.com", firstName: "Alex", ip: "12.23.34.45", lastName: "Keener", name: "Alex Keener", privateAttributeNames: ["avatar", "country"], secondary: "abcd21234" });LaunchDarkly key
RudderStack assigns the userId to LaunchDarkly's key field to uniquely identify a user.
key is the only required field in LaunchDarkly's identify call. If no unique identifier is provided, RudderStack will automatically assign anonymousId as key.Supported traits
The following table lists the supported fields for the traits object in the identify call:
| Field | Type | Presence | Description |
|---|---|---|---|
anonymous | Boolean | Optional | Must be set to true. |
avatar | String | Optional | User's avatar image URL. |
country | String | Optional | Country associated with the user. |
custom | Object | Optional | Additional attributes associated with the user. |
email | String | Optional | User's email address. |
firstName | String | Optional | User's first name. |
ip | String | Optional | User's IP address. |
lastName | String | Optional | User's last name. |
name | String | Optional | User's full name. |
privateAttributeNames | String Array | Optional | List of attribute names (built-in or custom) marked as private and not sent to LaunchDarkly as analytics events. |
secondary | String | Optional | User's secondary identifier. |
secondary field can be used to further distinguish the users who are otherwise identical as per that attribute.Track
The track call lets you record user events and send them to LaunchDarkly as custom conversion metrics for your experiments.
identify before sending any track events to LaunchDarkly.A sample track call is as shown:
rudderanalytics.track("Test Event", { foo: "bar"});Alias
The alias call lets you merge different identities of a known user. You can explicitly change the identity of a user via this call.
A sample alias call is shown below:
rudderanalytics.alias("newUserId","userId");FAQ
Where do I get the LaunchDarkly Client-side ID?
To get your LaunchDarkly client-side ID, follow these steps:
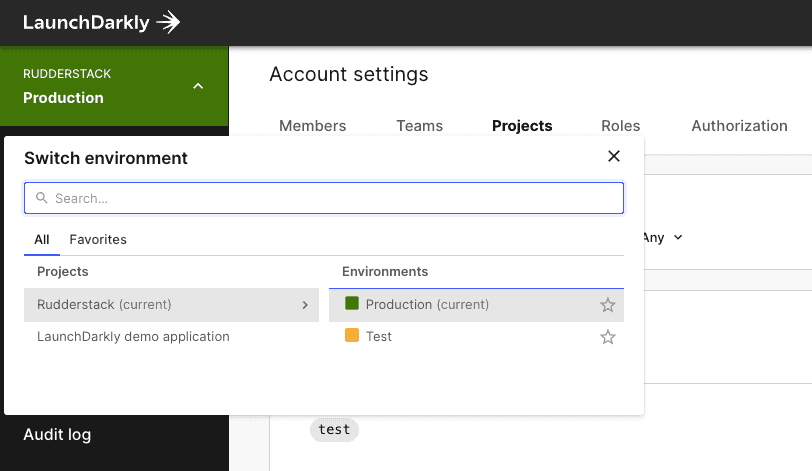
- Log into your LaunchDarkly dashboard.
- Select your project, as shown:

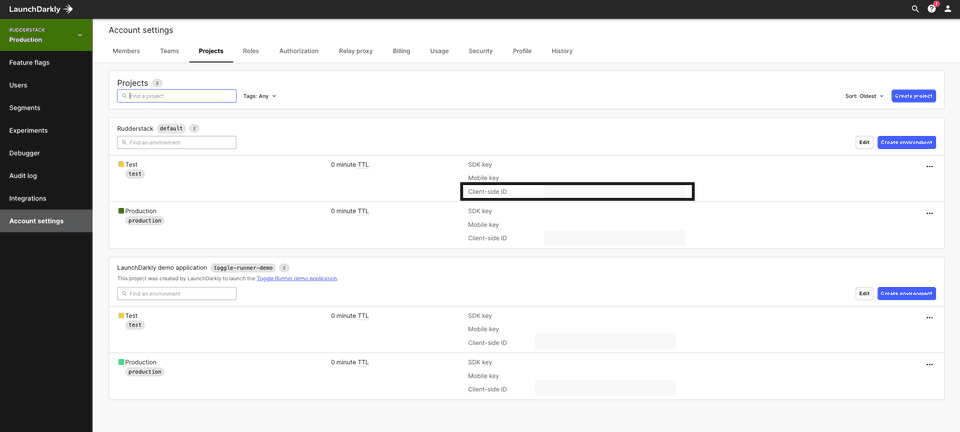
- Then, navigate to Account settings > Projects.
- You will see the client-side ID for your project here.

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.